首页摘要:
本身对CCS和HEXO完全没有接触过,在知乎上搜索发现很多人都是用hexo结合github来搭建个人博客,这种方式可以在不购买域名的情况下直接搭建,只需要安装一些特定的软件和注册github账号就可以,我了解其中大概的原理花了3个晚上,之后重新搭建十分钟就可以独立搭完一个博客的,所以现在来一步步介绍怎么搭建,同时我也会说明为什么要有这些步骤。
当然我的博客也还没完全搭好,毕竟对博客一些CSS文件不了解,今后慢慢完善评论功能以及添加域名
环境准备
- 安装Node.js 这个可以编译Javascript代码 ,也就是处理网页文件需要的工具
- Github 注册Github网站账号,用来存储Node.js生成的文件,这样就能在网站中看到内容了
- 安装Git 一款上传Node.js生成的文件到Github的工具
注册Github
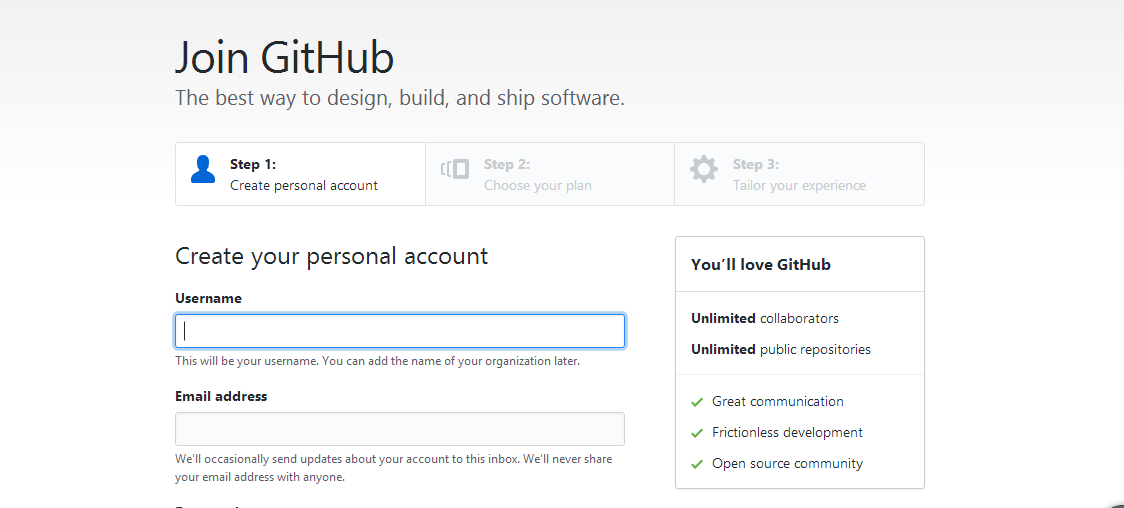
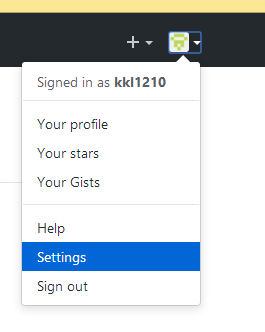
1. 点击“+”注册,首先得有一个账号

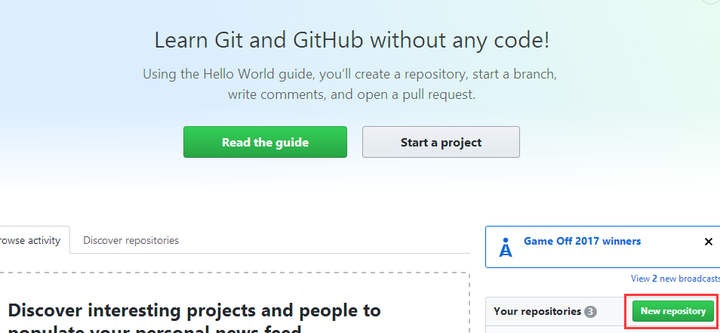
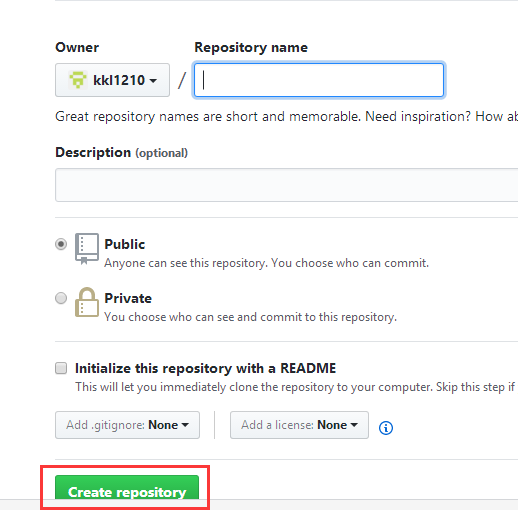
2. 注册完之后就需要创建repository,这个就是我们保存Node.js生成文件的地方了

填写地址,这个就是以后博客的地址了,一般是username.github.io,username是英文名,这个随意

配置和使用Github
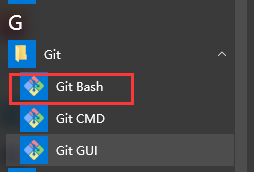
1. 开始—所有应用—找到git bash

2. 接下来是配置SSH keys,SSH keys是一个包含了保存在你本地文件地址等信息的密码,需要复制到githu里面,这样本地文件和github就达成了联系但是又具有保密性
首先要检查自己电脑上现有的 SSH key :
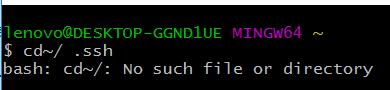
在Git bash中输入cd ~/. ssh

如果显示“No such file or directory”,说明这是你第一次使用 git
这个时候就需要生成心的SSH key
1 | `$ ssh-keygen -t rsa -C "邮件地址@youremail.com"` |
【提示1】这里的邮箱地址,输入注册 Github 的邮箱地址;
【提示2】「-C」的是大写的「C」
然后系统会要你输入密码:
1 | Enter passphrase (empty for no passphrase):<设置密码> |
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
注意:输入密码的时候没有输入痕迹的,不要以为什么也没有输入。
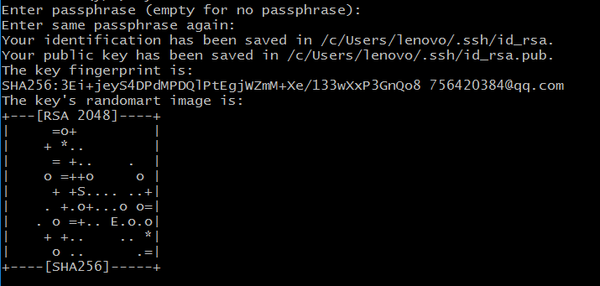
最后看到这样的界面,就成功设置ssh key了:

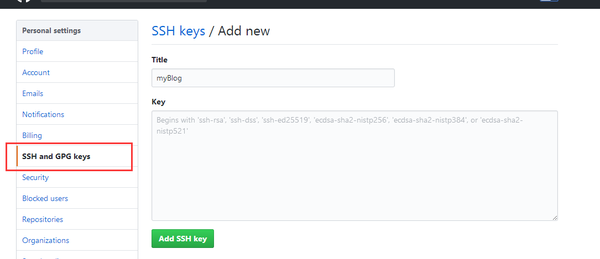
3. 添加SSH Key到GitHub
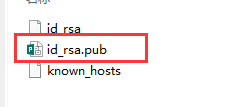
在本地文件夹找到id_rsa.pub文件,看上面的图片第四行的位置告诉你存在哪里了
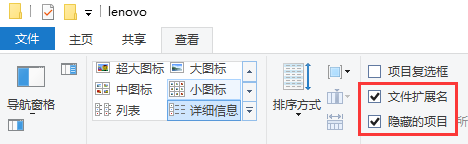
没找到的勾选一下文件扩展名 隐藏的项目

.ssh文件夹里记事本打开这个文件复制全部内容到 github相应位置。

具体位置是:


Title最好写,随便写。网上有说不写title也有可能后期出现乱七八糟的错误
Key部分就是放刚才复制的内容啦 点击Add SSH key
4. 测试是否完成
git bash 里
输入以下代码 不要改任何一个字 我就是自作聪明以为代表的是自己注册时候的邮箱然后…
1 | $ ssh -T git@github.com |
如果得到以下反馈
1 | The authenticity of host 'GitHub.com (207.97.227.239)' can't be established. |
输入yes回车,出现
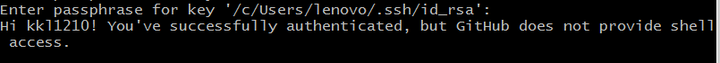
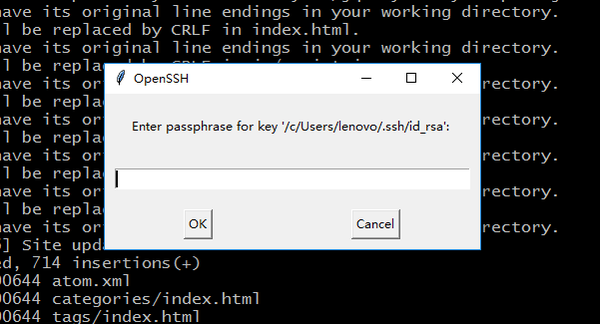
1 | `Enter passphrase for key '/f/Github_manage/TanBendong.github.io/.ssh/id_rsa':` |
输入刚才设置的密码回车就可以了(注意在git bash里面输入密码是不可见的),结果如图

5. 设置用户信息
现在已经可以通过 SSH 链接到 GitHub 啦!当然还需要完善一些个人信息:
1 | $ git config --global user.name "wuyalan"//输入注册时的username |
GitHub 也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
6. SSH Key配置成功
本机已成功连接到 github。
利用hexo搭建博客
利用npm命令安装hexo,这些命令都是在git bash里面输入的
1 | $ cd |
1. 创建独立博客项目文件夹
安装完成后,关掉前面那个 Git Bash 窗口。在本地创建一个与 Repository 中博客项目同名的文件夹(如E:[http://username.github.io](https://link.zhihu.com/?target=http%3A//username.github.io))在文件夹上点击鼠标右键,选择 Git bash here;
【提示】在进行博客搭建工作时,每次使用命令都要在 H:[http://username.github.io](https://link.zhihu.com/?target=http%3A//username.github.io) 目录下。
执行下面的指令,Hexo 就会自动在 H:[http://username.github.io](https://link.zhihu.com/?target=http%3A//username.github.io) 文件夹建立独立博客所需要的所有文件啦!
1 | $ hexo init |
2. 安装依赖包
1 | $ npm install |
3. 确保git部署
1 | $ npm install hexo-deployer-git --save |
4. 本地查看
现在已经搭建好本地的 Hexo 博客了,执行完下面的命令就可以到浏览器输入 localhost:4000 查看到啦
1 | $ hexo g |
hexo g 每次进行相应改动都要hexo g 生成一下,这一步是对本地文件用Node.js解析的过程,只要你的本地文件发生改动就必须用这个命令
hexo s 启动服务预览,这个命令可以将生成好的文件离线在本地浏览器查看,这时还没有上传到github
5. 用Hexo克隆主题
执行完 hexo init 命令后会给一个默认的主题:landscape
你可以到官网找你喜欢的主题进行下载 hexo themes 知乎:有哪些好看的 Hexo 主题?
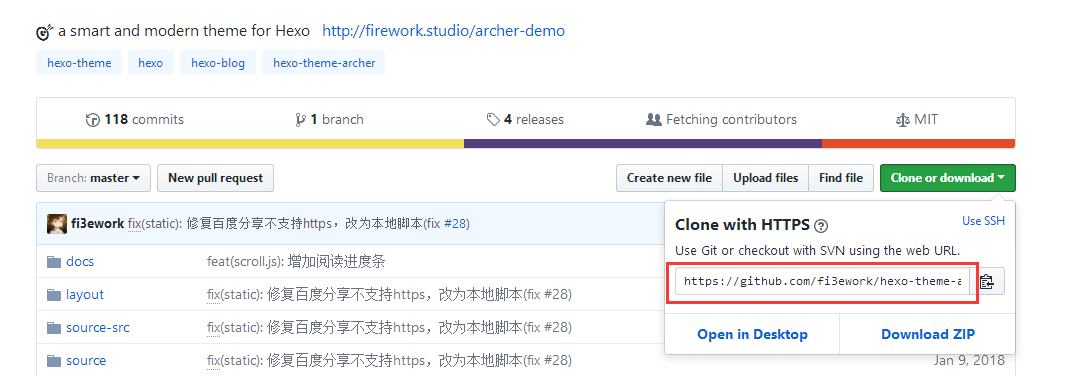
找到它所在的 Github Repository )
找到之后通过git命令下载
在主题的repository点击clone 复制一下那个地址

1 | $ git clone +复制的地址+themes/black-blue |
后面就是clone之后放到你本地的博客文件夹themes文件夹下,black-blue就是我clone的主题,生成了一个文件夹。landscape是hexo默认生成的,这个时候当然用自己喜欢的啦。black-blue里面有Readme,作者一般会告诉你怎么改主题

6. 修改整站配置文件
自己把 http://blog.io 中文件都点开看一遍,主要配置文件是 _config.yml(注意是username.github.io文件夹下的 _config.yml),可以用记事本打开,推荐使用 sublime 或者nodepad++打开。

修订清单如下,文档内有详细注释,可按注释逐个修订
- 博客名字及作者信息:_config.yml
- 个人介绍页面:about.md
- 代表作页面:milestone.md
这里贴一份网上看到的 可以复制替换原来的 但是替换之前最好备份 可能会出错
那要么你就对照着看一下改就好
1 | # Hexo Configuration |
7. 启用新下载的主题
在刚打开的的_config.yml 文件中,找到“# Extensions”,把默认主题 landscape 修改为刚刚下载下来的主题名:
【提示】http://username.github.io 里有两个 config.yml 文件,一个在根目录,一个在 theme 下,现在修改的是在根目录下的。
8. 更新主题
git bash 里执行
1 | $ cd themes/主题名 |
10. 本地查看调试
每次修改都要hexo g 生成一下
1 | $ hexo g #生成 |
浏览器输入
localhost:4000 预览效果
将博客部署到http://username.github.io
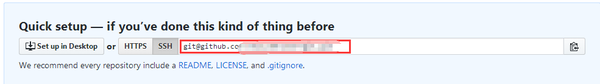
1. 复制SSH码
进入 Github 个人主页中的 Repository,复制新建的独立博客项目:http://username.github.io 的 SSH 码

2. 编辑整站配置文件
打开 H:\username.github.io_config.yml,把刚刚复制的 SSH 码粘贴到“repository:”后面,别忘了冒号后要空一格。
1 | deploy: |
3. 执行下列指令即可完成部署
【提示】每次修改本地文件后,需要 hexo g 才能保存。每次使用命令时,都要在你的博客文件夹目录下
1 | $ hexo g |
【提示】如果在配置 SSH key 时设置了密码,执行 hexo d 命令上传文件时需要输入密码进行确认,会出现一个小框框,这个密码“配置和使用Github”步骤中设置的,输入即可。

输入密码之后在浏览器输入:
如果得到你想要的效果,那么恭喜你,博客已经搭建好啦!
参考文献

